コードを書いてみよう!!~p5.js~一緒に学ぶゲームプログラミング

こんにちは、焼き肉が食べたい人です!
今回からいよいよプログラミングです!
前回の記事をまだ見ていない方は、そちらも見てみて下さい。
前回の記事↓
gyozasukisukiprogramming.hatenadiary.com
今回のゴールは、
プログラミングの楽しさを知ること
です!
さあ早速始めていきましょう!
1,最初に書かれているプログラム
前、WebEditorを開いたとき最初から何かプログラムが、
書いていたと思います。そのプログラムがこちらです。
function setup() { createCanvas(400, 400); } function draw() { background(220); }
解説
プログラムの中に
function setup(){ ~~~~~~ }
や
function draw(){ ~~~~~ }
という、 function ~~ (){
}
の形の文があります。
これは、
関数
と呼ばれるものです。
同じ動作を何回もさせたいとき、関数を使わなかった場合、その処理(動作のコマンド)を書かないといけないけれど、関数さえあればその処理を関数というロボット(例え)に覚えさせれば、そのロボットを動かす処理を書くだけでいいのです。

関数は難しいので使うときにどんどん覚えましょう!
さあ、最初から書いていたsetup関数とdrow関数について解説していきます。
setup関数
setup関数はp5.js側が用意してくれている関数です。
setup関数の役割はゲームを始めて一番最初に処理をすることです。
使う場面は、Playerの初期位置を決めるときなどです。
最初に何かしなければならないことだけを書くことを覚えておいてください。
draw関数
draw関数もsetup関数と同じく、p5.js側が用意してくれている関数です。
draw関数の役割は毎フレーム(何回も)処理をする役割です。
アニメーションをするときなどに使います。
何回も同じ処理をするときに使うと覚えておいてください。
ほかのcreateCanvas(),background()もp5.js側が用意した関数です。
今回は、background関数を使っていきます!
background関数を使ってみよう!
今回使う関数「background関数」についてですが、
括弧の中には色をあらわす数字または英語が入ります。
ちなみに、0が真っ黒、255が真っ白です。
試しに、括弧の中を0にしてみて下さい。
真っ黒になったと思います!
次は、255にしてみて下さい。
真っ白になって、何も見えなくなったと思います。
ここで、2つの変数について解説します。
変数とは
変数とは、何かデータを入れておける箱です。

入れれるデータは、
- 文字
- 数字
- 真偽値(true,false)
- (オブジェクト)
などです。
そして、その変数の中身はいつでも取り出したり、変えたり出来ます。
mouseXとmouseY
mouseX
mouseX・Yはp5.js側が用意している変数です。
mouseXに入る"データ"は、mouseのX座標の数値が入ります。
正の方向にmouseのカーソルがいくほど数値が上がります。
試しに、background関数の括弧内をmouseXにしてみて下さい。
そして実行ボタンを押してmouseを横方向に動かしてみて下さい。
左端に近くなると、黒くなっていき右端に近くなるほど白くなります。
※X座標・Y座標の原点は、左上端です
mouseY
mouseYもmouseXと同じく、p5.js側が用意してくれている変数です。
mouseYはmouseのY座標が常に入ります。そして、正の方向に行く程数値が上がります。
試すために、backgroundの括弧内をmouseXからmouseYに変えます。
今度は上に行く程黒く、下に行く程白くなっていくと思います。
では、mouseX,Yを一緒に使うとどうなるでしょうか。
複数の変数を使用しよう!
では疑問を解決するために、コードを早速書いていきましょう!
background関数の括弧内を「mouseX + mouseY」としてみて下さい。
すると、
左上に近づくにつれ黒く、離れると白くなると思います
X+Yにしたので、
どこから扇形のようにmouseを動かしても色は変わらないと思います。(語彙力なくてすみません)
最後に
まだ全然ですがコードを書いてみてどうでしたか?
変数と関数はこれからも使うものなので、
覚えておいてください。
見てくれてありがとうございました。
良ければシェアもよろしくお願いします!
参考文献:p5.js公式サイト 画像サイト:こちら・イラストや
p5.jsの使い方・始め方~一緒に学ぶゲームプログラミング~
こんにちは、プログラミングに興味がでてきた人です!
今回からは、私がプログラミングを学んでいく過程をブログに書いていこうと思います。
記念すべき第一回の今回は、"p5.jsとは?p5.jsの始め方"です!
私も初心者中の初心者なので、確認はしますが間違っていたらすみません。
プログラミングが初めての方もぜひ楽しんで読んでいってください!
※パソコンでの作業をお勧めします。
1,p5.jsを使う理由
p5.jsは、javascriptライブラリです。
何故、p5.jsの解説をするかというと、
- キャッチフレーズに"初学者向け"と書いてある
- 日本語でリファレンスを書いている人がいる
- (他のサイト制作などにも活かせる)
などがあります。
何か困ったときに頼れるリファレンス(説明書の様なもの)があるのは、すごく心強いです。
次はいよいよp5.jsの始め方について見ていきましょう!
2,p5.jsを始めよう!
p5.jsの始め方は複数ありますが、今回は
すぐに始められる"Webエディタ"を使います!
まずは、何でもいいのでブラウザで「p5.js」と打って検索してください。

そうしたら上のような画面になると思います。
そして、"Editor"をクリックしてください。

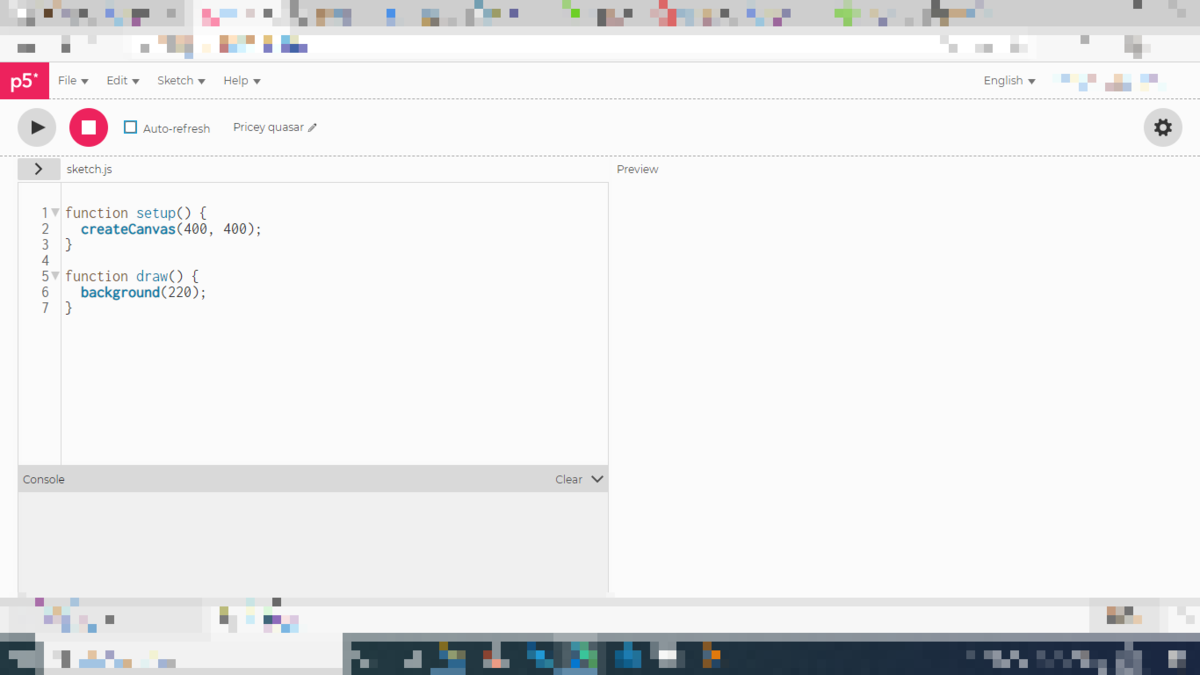
このような画面になると思います。
日本語化
今のままだと英語なのでする人は日本語化をしましょう。
右上の"English"となっている所をクリックして下さい。
そうしたら"日本語"が出てくると思うので、クリックして下さい。
これで日本語化が完了しました。
ログインをしよう!
p5.jsでは、ログインしないと保存ができません。
(毎回コピペして別で保存してもいいですが…)
なのでログインをしていきましょう!

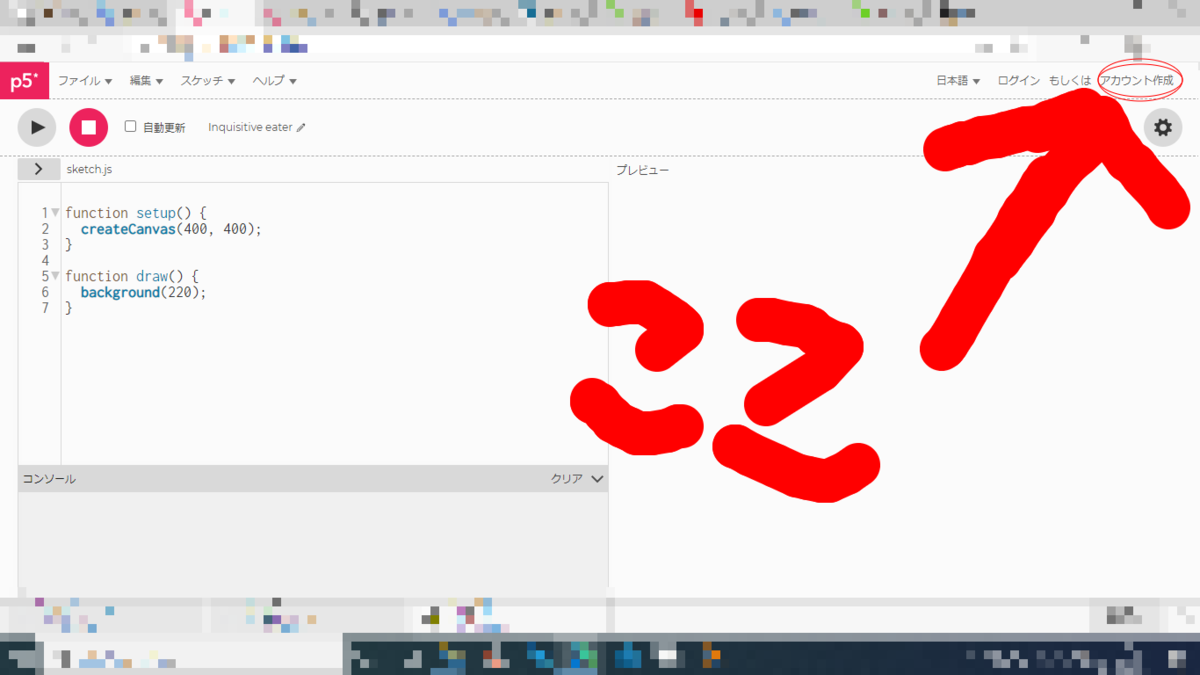
まず、上の"アカウント作成"を押します。
そして、ユーザー名を決め、そのパスワード、メールアドレスを入力して下さい。
エディタ画面の右上がこんにちは~~になっていたら、完了です!
これで、ログインは完了です!
画面の説明
左上の三角ボタン➡実行
四角のボタン➡停止
歯車のボタン➡画面などの設定
ファイル・編集・スケッチ・ヘルプ➡そのまま

上のもの➡エディタ(書く場所)

上のもの➡実行結果

上のもの➡コンソール(今度説明します)
最後に
今回は始め方や画面の説明をしました。
今度からはいよいよプログラミングをします。 お楽しみに!