p5.jsの使い方・始め方~一緒に学ぶゲームプログラミング~
こんにちは、プログラミングに興味がでてきた人です!
今回からは、私がプログラミングを学んでいく過程をブログに書いていこうと思います。
記念すべき第一回の今回は、"p5.jsとは?p5.jsの始め方"です!
私も初心者中の初心者なので、確認はしますが間違っていたらすみません。
プログラミングが初めての方もぜひ楽しんで読んでいってください!
※パソコンでの作業をお勧めします。
1,p5.jsを使う理由
p5.jsは、javascriptライブラリです。
何故、p5.jsの解説をするかというと、
- キャッチフレーズに"初学者向け"と書いてある
- 日本語でリファレンスを書いている人がいる
- (他のサイト制作などにも活かせる)
などがあります。
何か困ったときに頼れるリファレンス(説明書の様なもの)があるのは、すごく心強いです。
次はいよいよp5.jsの始め方について見ていきましょう!
2,p5.jsを始めよう!
p5.jsの始め方は複数ありますが、今回は
すぐに始められる"Webエディタ"を使います!
まずは、何でもいいのでブラウザで「p5.js」と打って検索してください。

そうしたら上のような画面になると思います。
そして、"Editor"をクリックしてください。

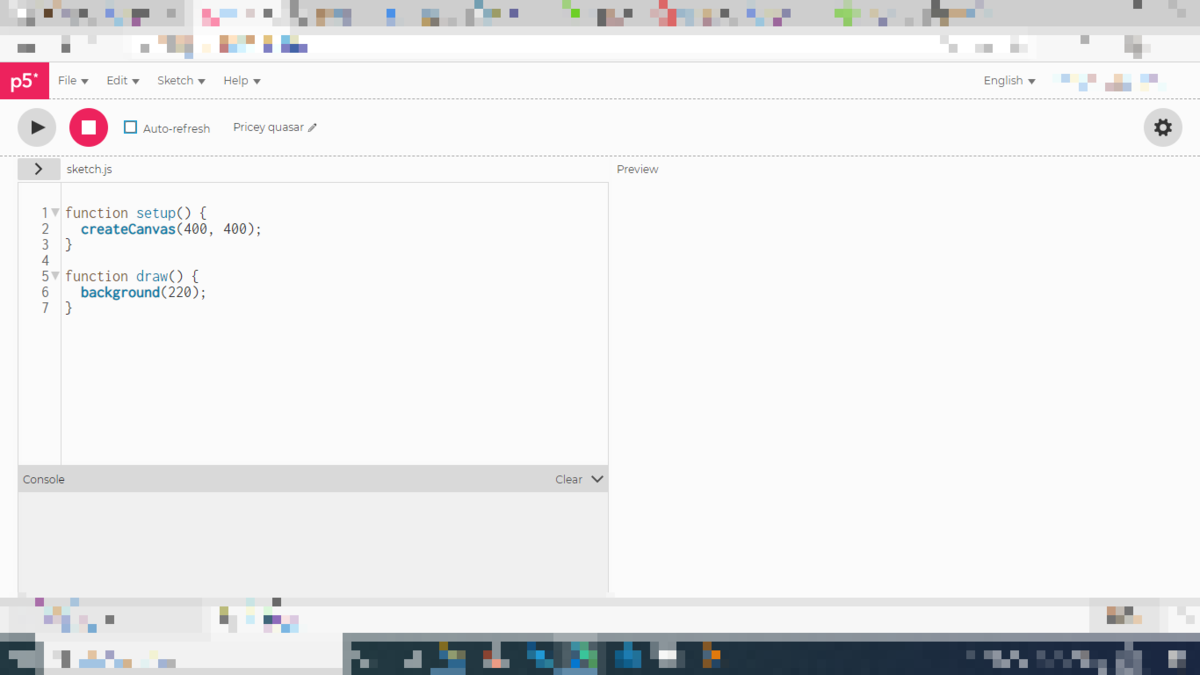
このような画面になると思います。
日本語化
今のままだと英語なのでする人は日本語化をしましょう。
右上の"English"となっている所をクリックして下さい。
そうしたら"日本語"が出てくると思うので、クリックして下さい。
これで日本語化が完了しました。
ログインをしよう!
p5.jsでは、ログインしないと保存ができません。
(毎回コピペして別で保存してもいいですが…)
なのでログインをしていきましょう!

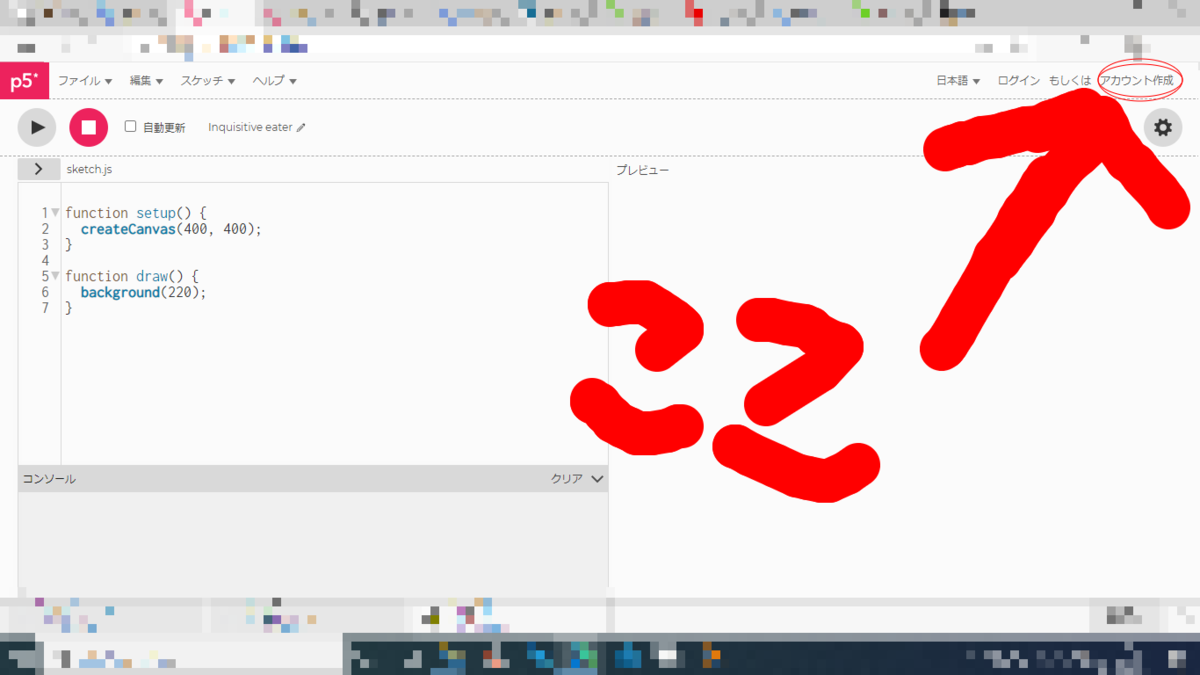
まず、上の"アカウント作成"を押します。
そして、ユーザー名を決め、そのパスワード、メールアドレスを入力して下さい。
エディタ画面の右上がこんにちは~~になっていたら、完了です!
これで、ログインは完了です!
画面の説明
左上の三角ボタン➡実行
四角のボタン➡停止
歯車のボタン➡画面などの設定
ファイル・編集・スケッチ・ヘルプ➡そのまま

上のもの➡エディタ(書く場所)

上のもの➡実行結果

上のもの➡コンソール(今度説明します)
最後に
今回は始め方や画面の説明をしました。
今度からはいよいよプログラミングをします。 お楽しみに!